Quando si sviluppa un applicazione web creare pannelli di admin è solitamente noioso e fastidioso eppure necessario per permettere, ad esempio, al gestore del negozio online che stiamo progettando di aggiungere oggetti al catalogo senza dover conoscere una riga di codice o del funzionamento di un DB. Per fortuna Django ci offre una valida scorciatoia: creare un interfaccia admin con Django ci costa solamente una decina di righe di codice.
Per prima cosa abilitiamo il pannello di admin modificando un paio di righe:
- Decommentiamo la riga
django.contrib.admindi INSTALLED_APPS in settings.py - Decommentiamo
from django.contrib import admineadmin.autodiscover()da urls.py - Decommentiamo
(r'^admin/', include(admin.site.urls)), da urlpatterns in settings.py
Per ultimo creiamo ex-novo un file admin.py nella nostra apps con questo contenuto:
from django.contrib import admin
from musicdb.models import *
admin.site.register(Artista)
admin.site.register(Genere)
admin.site.register(Ruolo)
admin.site.register(Gruppo)
admin.site.register(Album)
admin.site.register(Traccia)
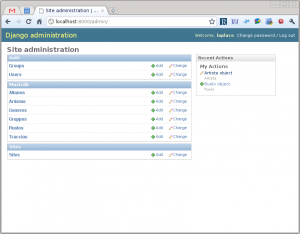
Poi avviamo il server e andiamo su
Per accedere al favoloso pannello di amministratore.
Semplice, facile ma estremamente potente. 🙂
Tuttavia ci sono ancora alcuni difetti. Ad esempio Django pluralizza le parole aggiungendo il suffisso “s” alla parola come nel caso inglese, cosa che non va bene in italiano; inoltre se apriamo una tabella ci troveremo davanti tanti oggetti anonimi come “Artista object”, “Gruppo object” e così via mentre noi vogliamo che ci indichi, ad esempio, nome e cognome di un artista o il nome del gruppo.
Rimuoveremo tutti questi piccoli difetti la prossima volta con alcune piccole modifiche al modello.

 Follow
Follow